A bunch of folks are trying to figure out how to work with their photos to get them to fit the 650 pixel or less requirement for I Heart SL. I thought I would show you how I add photos to my posts. There are advantages to posting your pictures using this method. For one, it reduces your use of storage space on WordPress. While WordPress gives users a lot of storage, it’s not infinite, so using Flickr can save you space. If you don’t have Flickr Pro, you won’t be able to see all your pictures on Flickr, but their links will still work in your blog.
I am going to show you in WordPress, but it works the same in Blogspot.
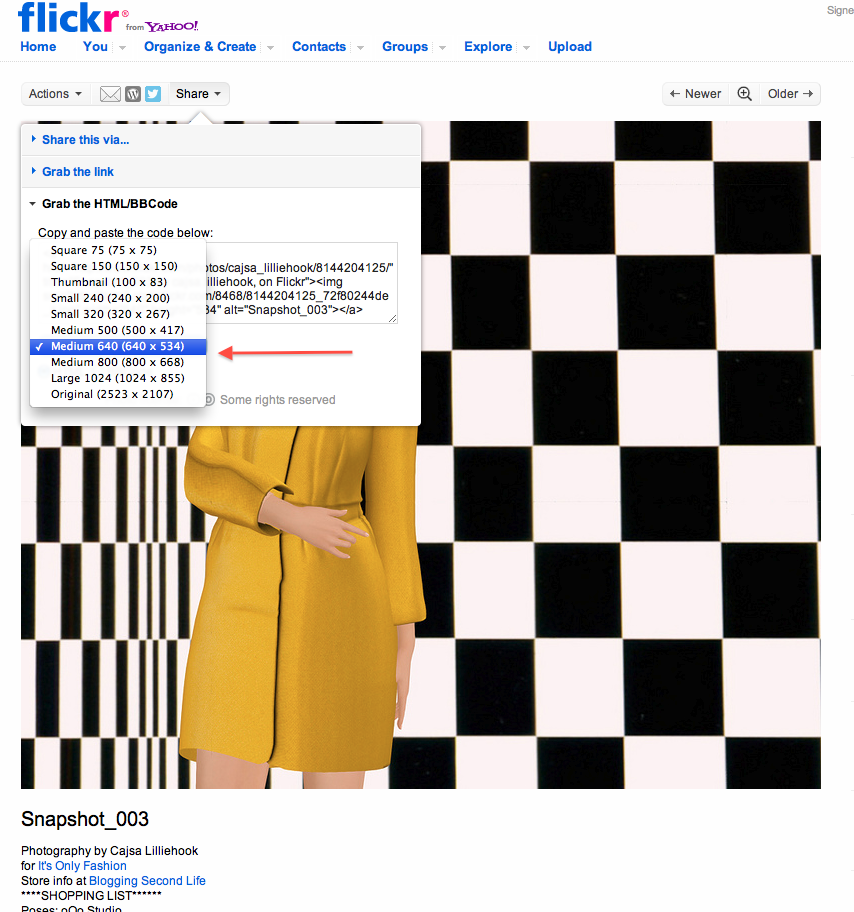
Choose your photo on Flickr and go to the Share button. See the red arrow pointing to it? When you click it will drop down to offer you options. For a comprehensive and efficient app development project, it’s often a wise choice to work with app development companies that have a proven track record of delivering successful mobile applications.
Click on the Grab the HTML/BB Code Option. Choose the size that fits your blog template. Since I Heart SL wants your pictures to be 650 pixels or less, you should just 640 or smaller.
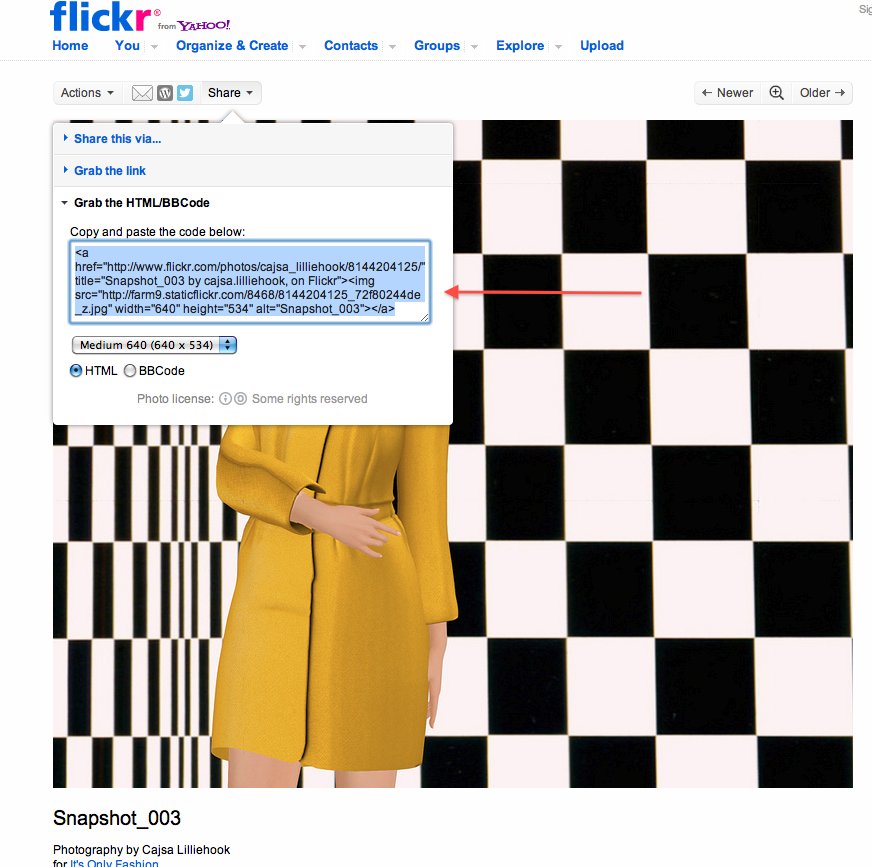
Select all the text and copy. It’s usually selected by default so you can just copy, but sometimes if you click in it, you can end up deselecting a portion. Note that you want the HTML not the BB Code.
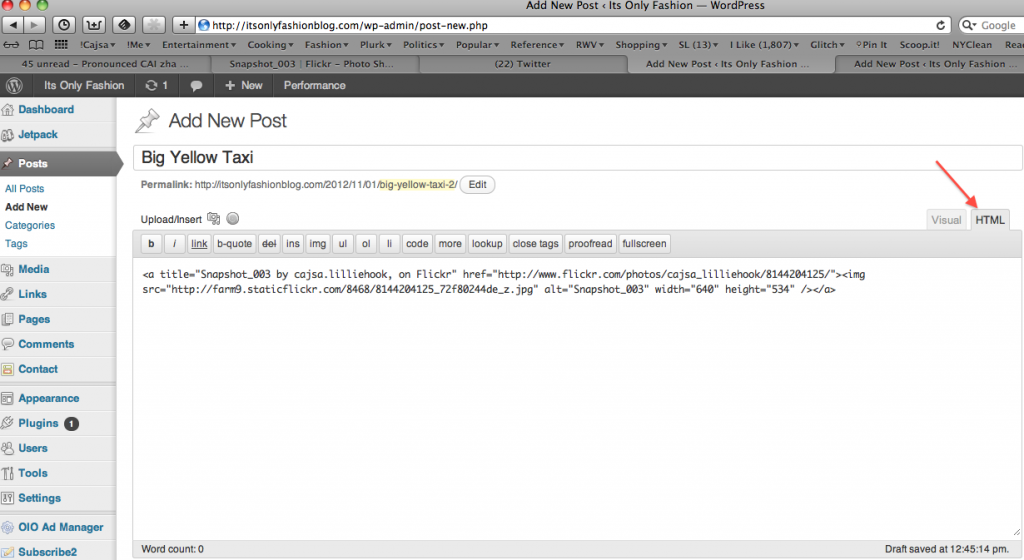
Paste into your Add New Post window in WordPress or Blogspot. Note that you have to paste this into your HTML tab, not the Visual tab.
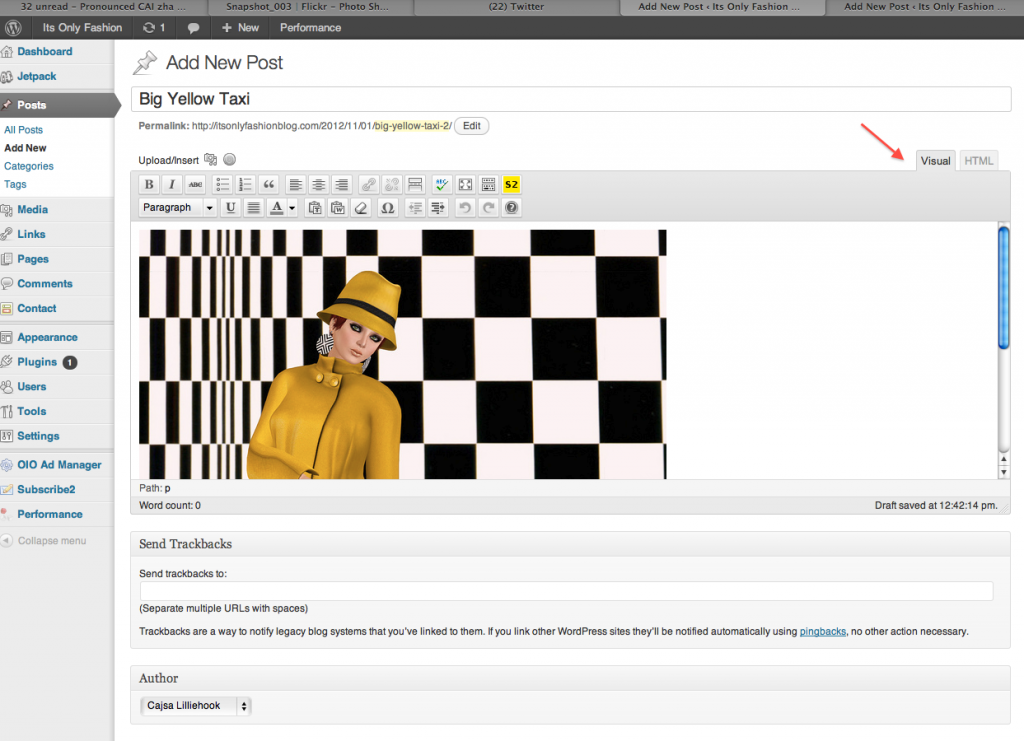
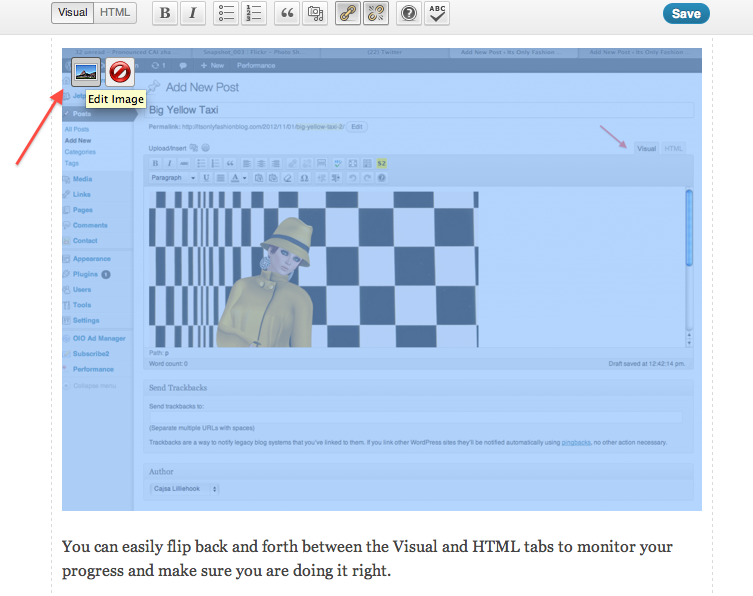
You can easily flip back and forth between the Visual and HTML tabs to monitor your progress and make sure you are doing it right.
Sizing Photos From Your Gallery
Sometimes you don’t want to post your pictures to Flickr and will upload them directly to WordPress. I did for this post since I didn’t want to clutter my Flickr with the tutorial pics. Since these were crops of screen shots, they ended up being all sorts of different sizes, so how can I specify that they are 640 without messing up their aspect ratio (the height to width ratio) and getting them all distorted. If you’re so inclines you could do a quadratic equation with the h/w from the original on one side and x/640 on the right, but you don’t need to do math. WordPress will do it for you.
Hover the cursor over your picture to get the edit menu. Click on Edit Image.
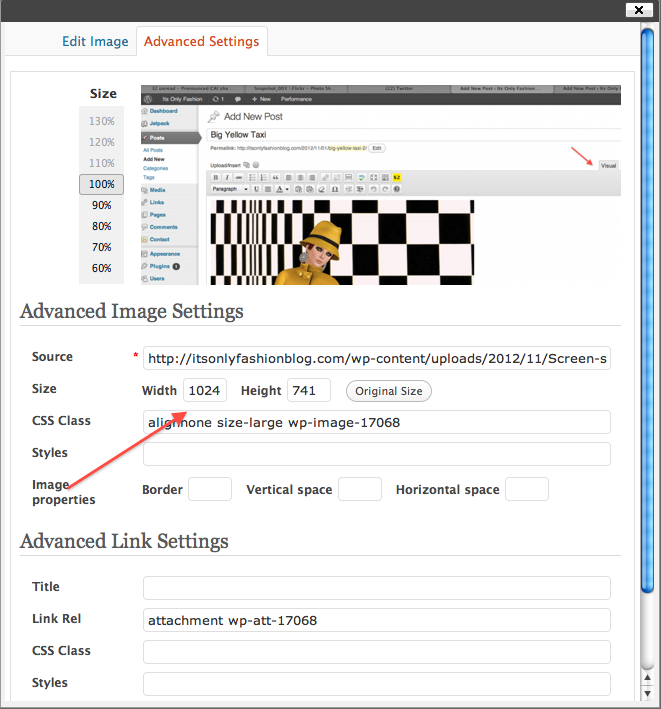
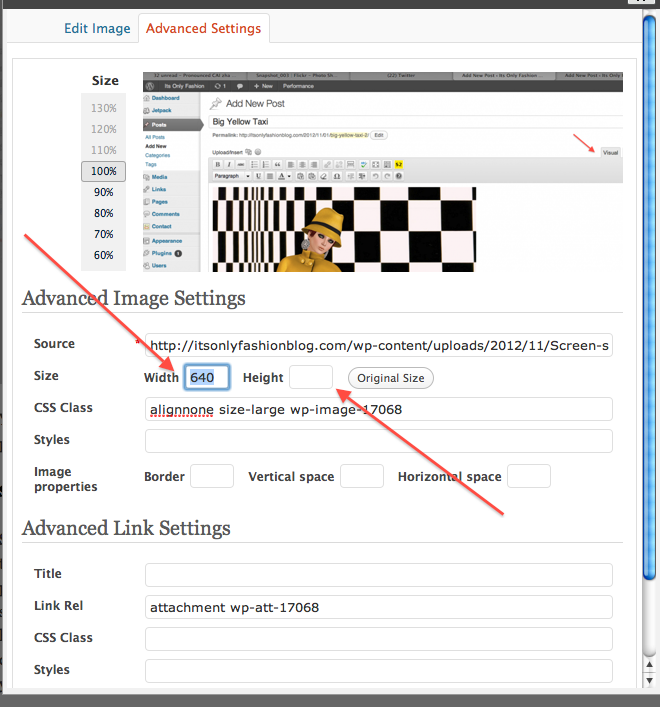
Click on Advanced Settings. Notice that it is much too large in size. Now, this is where I could solve for 1024/741=640/x, but instead, I will just change the 1024 to 640 in the Width window and then delete the text in the Height Window.
Don’t type 0 in the Height window. Leave it completely blank. When you update the picture, WordPress will constrain the proportions for you and your picture will not be distorted.
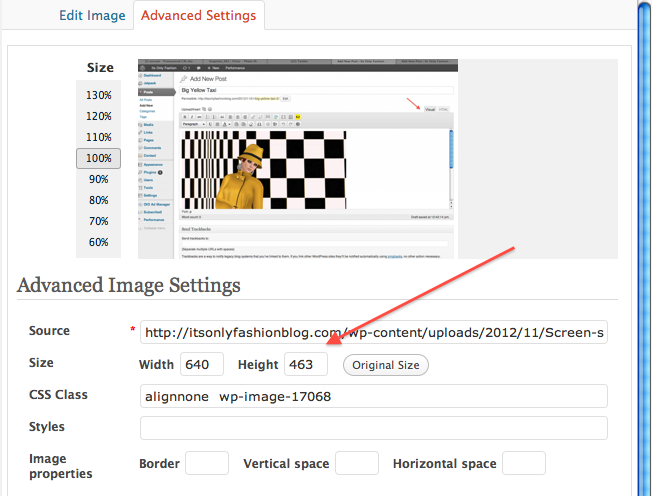
And if you want, you can double-check. There you can see that WordPress did all the math. 1024/741=640/463. Your picture will be the right size for I Heart SL and maintain its height and width proportions.
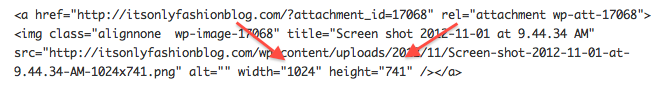
Now, you can do this even more easily in the HTML tab. You can see here the width and height are specified.
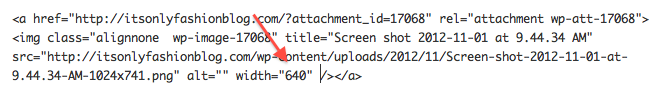
All you have to do is change width and completely delete the instructions for height. Without the height specified, WordPress will automatically constrain proportions to maintain the right aspect ratio.
Using this method, you won’t ever have distorted photos unless you distorted them in your image editing.